よく見る都道府県を選択すると、市区町村のプルダウンがその都道府県に合ったプルダウンに変化するってやつ。例えば、福岡県だったら福岡市や北九州市が選択肢として出てきて、京都府だったら京都市とか宇治市とかが出てくるようになるプルダウン(以下、市区町村プルダウン)。それを実装する機会があったので、そのメモ。言語はPHP、フレームワークはFuelPHPです。
まずは実装の概要
今回は総務省の全国地方公共団体コードからエクセルをダウンロードして、ちょっと簡単に変更したテーブルを使います。DBはMySQLです。
テーブルの構造は
[code lang=sql]
CREATE TABLE `cities` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`city_code` varchar(64) NOT NULL,
`pref_code` int(64) NOT NULL,
`city_name` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
)
[/code]
です。city_codeは地方公共団体コード、pref_codeは都道府県コード、city_nameは市区町村名です。
まず、都道府県プルダウンが変化したときにAjaxであるPHPにその都道府県の市区町村をjsonで要求します。そのjsonの構造は
[code lang=javascript]
{
[0] : {
"city_code" : "地方公共団体コード",
"city_name" : "市区町村名"
},
[1] : {
"city_code" : "地方公共団体コード",
"city_name":"市区町村名"
},
[2] : {
//略
}
]
[/code]
にします。それをセレクトボックスの選択肢にしましょう。
都道府県が変更されたときAjaxでPHPでjsonを要求
[code lang=html]
<script>
function changeCity(pref_code){
$.ajax({
type: "GET",
url: "アクセスするURL",
dataType : 'json',
data: "pref="+pref_code,
success: function( res )
{
$('#form_city').html('');//一度select内を空に
for(var i=0; i<res.length; ++i){
$('#form_city').append('<option id="city'+res[i].city_code+'" value="'+res[i].city_code+'">'+res[i].city_name+'</option>');
}
}
});
}
[/code]
ちなみに#form_cityは市区町村を選択するselectタグのidです。
あとは都道府県を選択するプルダウンのonchangeでchangeCity(都道府県コード)を指定すれば、OKです。例えばchangeCity(1)を実行すると、{アクセスするURL}?pref=1にアクセスしてjsonを取ってきます。successではその時に実行される関数を指定します。resがjsonです。ここは普通のオブジェクトの処理で、順番にselect内にoptionタグを追加しています。
FuelPHP側の処理
FuelPHPではController_Restというコントローラがあって、それを継承させることで簡単にjsonを返すURLを作ることができます。以下のコードは普通にcitiesテーブルに対するModelが定義されている前提です。
[code lang=php]
<?php
class Controller_Util extends FuelCoreController_Rest
{
public function get_cities()
{
$data = Model_City::find('all', array('where' => array('pref_code' => $_GET['pref'])));
$send = array();
foreach($data as $d){
array_push($send, array(
'city_code' => $d->city_code,
'city_name' => $d->city_name
));
}
return $this->response($send, 200);
}
}
[/code]
これで指定した都道府県の市区町村がjsonで返ってきます。
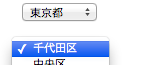
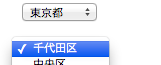
実行するとこんな感じ。

上手くいってます。


コメントを残す