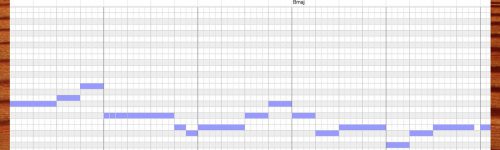
経緯 会社の合宿で、何をつくろうかと考えたときに、最近、音楽ばっかりやってるから音楽系のツールを作ろうと思った。 コード進行のパターンの辞書を増やしていってるタイミングだったので、ベースのコード進行を作って、リハーモナイズ(メロディーはそのままにコード進行だけをアレンジしていくこと)をできるようにしたかった。 使ったもの CoffeeScript jQuery オワコンとはわかりつつ、今回は判定の... 続きを読む
[Node.js]簡単にExpressをCoffeeScriptで書く方法
経緯 かなり前、Node.jsを使っていろいろ作ってましたが、RailsとかFuelPHPとかのFrameworkの知識がついた今、Expressをもうちょっとちゃんと理解できるような気がしたので、勉強してみた。 JavaScriptはいろいろおもしろいことができるので、好きなんですが、ただ唯一嫌いなのは、JavaScriptであることです。なので、CoffeeScriptで書いてやろうと思いまし... 続きを読む
無駄にAjaxでの通信を何回も走らせ過ぎない方法
経緯 キーワード検索するとき、検索ボタンを押さずに、入力された時点で自動的に結果が変わるようにしたい。 でも、changeイベントは一度フォーカスをはずさないといけないから、keyupでやりたい。 そうすると、入力キーが押される度、通信が走って、サーバーに負荷をかけそう。 ってときの対処法。 対処法 ここではjQuery前提で話を進めます。HTMLは次のようなもの。 <input id="k... 続きを読む
行をクリックした時、画面遷移するtableのシンプルな実装
経緯 管理画面などを実装しているとき、一覧画面ではテーブルでデータを表示することが多いと思います。 行のどこをクリックしても詳細画面や編集画面にジャンプするような行を実装したいという要望が出ることもあります。 今日はそのシンプルな方法 やり方 jQuery前提で話します。 HTMLは以下のようなもの。 <table class="table-clickable"> <thead&... 続きを読む
[Rails]confirmでOKしたときだけJSを動作させる方法
経緯 Railsではlink_toヘルパーにdata: {confirm: 'よろしいですか?'}のように書くと、リンクをクリックしたときに確認のアラートが出るようにできます。 ただ、いつもどこでも、ajaxを飛ばすなど、リンク先に遷移するわけではありません。 そういうときに、confirmでOKされたときにだけ実行するJSの書き方。ここではCoffeeScriptを利用します。 やり方 やり方は... 続きを読む
CoffeeScriptでRubyのmapみたいなことをする方法
http://mnmly.github.io/library/coffeescript/04_idioms.html 経緯 例えばCoffeeScriptで以下のような配列があったとき、 politicians = [ {"name": "abe", "role": "prime minister"} {"name": "aso", "role": "via prime minister"} {"... 続きを読む
Grunt.jsでフロントエンド開発を自動化してみた
Gruntはフロントエンド開発において、CoffeeScriptやSassなどを使うときに、コンパイルを自動化してくれるツールです。 gruntコマンドのインストール Grunt.jsはnode.jsで動くツールです。もし、node.jsがインストールされていなければ、brewなどを使って brew install node としてインストールしておきましょう。 node -v としてバージョンが... 続きを読む
TAG LIST
AngularJS Arduino Boids C++ Cocos2d-x CoffeeScript CSS FuelPHP Gem Grunt HTML5 Illustrator impression! JavaScript jQuery Midi MySQL Node.js OpenCV openFrameworks OpenGL osc Pd-extended PHP Processing Raspberry Pi Ruby Ruby on Rails WordPress イベント イラスト ゲーム フロントエンド ライフハック 作曲 展示会 数論 日記 映画 本 考え事 記事紹介 資料 電子工作 音楽