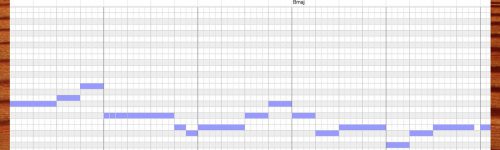
経緯 会社の合宿で、何をつくろうかと考えたときに、最近、音楽ばっかりやってるから音楽系のツールを作ろうと思った。 コード進行のパターンの辞書を増やしていってるタイミングだったので、ベースのコード進行を作って、リハーモナイズ(メロディーはそのままにコード進行だけをアレンジしていくこと)をできるようにしたかった。 使ったもの CoffeeScript jQuery オワコンとはわかりつつ、今回は判定の... 続きを読む
[Node.js]簡単にExpressをCoffeeScriptで書く方法
経緯 かなり前、Node.jsを使っていろいろ作ってましたが、RailsとかFuelPHPとかのFrameworkの知識がついた今、Expressをもうちょっとちゃんと理解できるような気がしたので、勉強してみた。 JavaScriptはいろいろおもしろいことができるので、好きなんですが、ただ唯一嫌いなのは、JavaScriptであることです。なので、CoffeeScriptで書いてやろうと思いまし... 続きを読む
[JavaScript] 論理演算子をもうちょっと調べてみる
経緯 先日後輩のJSについての相談を受けていたとき、以下のような書き方をみて「こんな感じに書けるんですねー」と言われました。 window.hoge = default_hoge || {}; 結構、普段から使ったりはしていますが、なぜ、これが「default_hogeがundefinedやnilだったら{}にする」という意味になるのか、明確に答えられなかったので、そのことについて調べてみました。... 続きを読む
N+1問題を未然に防ごう -Bullet Gemの使い方-
経緯 N+1問題が発生しないようにプログラムを書いているはずだけど、どこかで起きてしまっていそうで不安。。。 ということがあって、何か判定してくれるGemないかなーと思ってたら、案の定あったので、ご紹介。 N+1問題とは そもそもN+1問題って何?って人のために。 例えば、Articleに紐づくUserというものがあったとします。Article一覧を出しつつ、著者の名前も表示したいというとき、単純... 続きを読む
無駄にAjaxでの通信を何回も走らせ過ぎない方法
経緯 キーワード検索するとき、検索ボタンを押さずに、入力された時点で自動的に結果が変わるようにしたい。 でも、changeイベントは一度フォーカスをはずさないといけないから、keyupでやりたい。 そうすると、入力キーが押される度、通信が走って、サーバーに負荷をかけそう。 ってときの対処法。 対処法 ここではjQuery前提で話を進めます。HTMLは次のようなもの。 <input id="k... 続きを読む
inline-blockで横並びにしたとき、レイアウトが崩れてしまったときの話
経緯 display: inline-block;を指定するとあたかもinlineでの表示のように振る舞いながら、heightや上下のpaddingを指定することができてすごく便利です。 4列のデータ一覧を作りたいとき、これを使うとレイアウトが崩れてしまったので、そのメモ書き。 原因 HTML/CSSは以下のようなもの。 <ul class="column-list"> <li&... 続きを読む
行をクリックした時、画面遷移するtableのシンプルな実装
経緯 管理画面などを実装しているとき、一覧画面ではテーブルでデータを表示することが多いと思います。 行のどこをクリックしても詳細画面や編集画面にジャンプするような行を実装したいという要望が出ることもあります。 今日はそのシンプルな方法 やり方 jQuery前提で話します。 HTMLは以下のようなもの。 <table class="table-clickable"> <thead&... 続きを読む
iCheck.jsを使ってる時のchangeイベント
経緯 iCheck.jsを使うとチェックボックスやラジオボタンをスタイリングできます。 かなり定番のJSライブラリにはなりますが、使ってみると、onchangeイベントが取れなくなってしまいました。 公式ドキュメントみるとちゃんとifChangedを使えよって書いてありました。 サンプルコードは以下のとおり。 $('input').on('ifChanged', function(event){ ... 続きを読む
Interact.jsを使ってインタラクティブな図の編集
経緯 ユーザの手によって<div>タグの大きさや位置を、ドラッグして移動や拡大させたいということは意外とあるなー、と思います。 それを簡単に実装できるInteract.jsのご紹介。ちゃんとスマホでも動作するのでかなり使い勝手がいいと思います。 http://interactjs.io/ Document: http://interactjs.io/docs/ 移動 <p cla... 続きを読む
[Rails]confirmでOKしたときだけJSを動作させる方法
経緯 Railsではlink_toヘルパーにdata: {confirm: 'よろしいですか?'}のように書くと、リンクをクリックしたときに確認のアラートが出るようにできます。 ただ、いつもどこでも、ajaxを飛ばすなど、リンク先に遷移するわけではありません。 そういうときに、confirmでOKされたときにだけ実行するJSの書き方。ここではCoffeeScriptを利用します。 やり方 やり方は... 続きを読む
TAG LIST
AngularJS Arduino Boids C++ Cocos2d-x CoffeeScript CSS FuelPHP Gem Grunt HTML5 Illustrator impression! JavaScript jQuery Midi MySQL Node.js OpenCV openFrameworks OpenGL osc Pd-extended PHP Processing Raspberry Pi Ruby Ruby on Rails WordPress イベント イラスト ゲーム フロントエンド ライフハック 作曲 展示会 数論 日記 映画 本 考え事 記事紹介 資料 電子工作 音楽