昨日のWWDCでiOSアプリ開発用のSwiftが発表されましたね!なんつーか、Objective-Cが嫌でしょうがなくて、つい先日になるまでアプリを作ろうという話にならなかったくらいでした。今でこそJavaScriptで書けたりもしますが、なんせ、js自体、あまり好きじゃない。1
というわけで、やっと他の言語でかけるのかと安心とともにテンションが上がってきたわけです。しかも見た感じでは、俺が好きな言語の一つScalaにも似てる。もうやらざるを得ない。
Xcode 6 betaのダウンロード
そんなこんながありまして、とりあえず、Xcode6 betaをダウンロードしてみようかなと思った次第でございます。
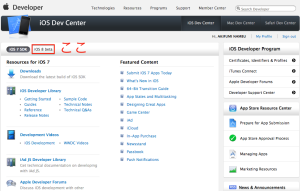
とりあえず、iOS Dev Centerにアクセスして、ログインします。
現れた画面のコンテンツ上部に小さくiOS 8 betaと書いてあるので、そこをクリック。

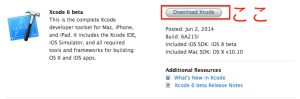
出てきたページの下らへんにXcode 6 betaのダウンロードがあるので、ダウンロードしてやりましょう。

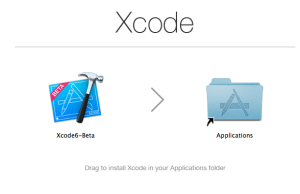
あとは通常どおり、.dmgファイルを開いて、出てきたファイルをアプリケーションフォルダにぶち込んでやればOKです。

Xcode 6 betaがインストールできました!
使ってみる
起動すると、最初に利用規約みたいなのが出てきて、思考停止状態2でAgreeを押すと、何かしらいろいろとインストールが始まりますので、ぼんやり眺めておきましょう。
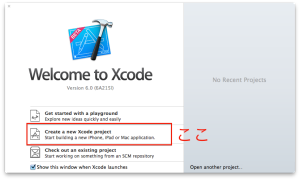
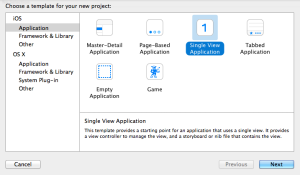
インストールが終わるとおなじみのこの画面が出てくるので、プロジェクトを作ってやりましょう。

次に出てくる画面では適当にシングルビューのアプリを選択してみます。

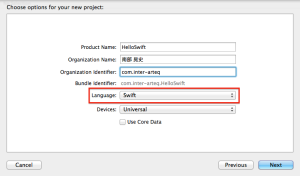
次が肝心。新しくLanguageというプルダウンがあるので、そこでSwiftを選択しましょう!これでSwiftを使ってアプリケーションを作れるはず。

実際に書いてみる
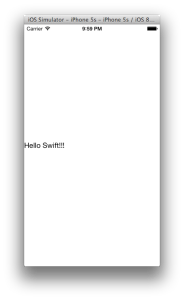
とりあえず、試行錯誤しながら、次のようなコードを書いて、とりあえず、Swiftにこれからよろしくと挨拶をすることができました。
ViewController.swift
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var label: UILabel = UILabel()
label.text = "Hello Swift!!!"
label.frame = CGRectMake(0, 0, self.view.frame.width, self.view.frame.height);
self.view.addSubview(label)
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}

真ん中揃えのやりかたが今ひとつわからなかったので、ずれてますが、それはご愛嬌。
正直、iOSの難関ってたくさんあるUIViewだったりするので、意外と今までにiOSアプリの開発経験があれば、さほど苦しくないかもです。


コメントを残す