経緯 フロントを構築するときに面倒くさいSassやCoffeeScriptのコンパイルやらなんやらを自動化できるツールのGrunt。 Gruntのすばらしさはこれだけにとどまらず、もっt様々なことを自動化することができます。 たとえば、地味に面倒くさいCSS変更後のブラウザの更新。デュアルディスプレイにして、片方の画面でブラウザを見ながら、もう一つでコーディングなんていうことをしていると、わざわざ... 続きを読む
WordPress.comの機能を使える強力なプラグイン"JetPack"を使おうとしてみた
はい。「使おうとしてみた」なので、使えるようになったわけじゃありません。 最近、メモは全てMarkdownで取っているので、Markdownをそのままコピペしてブログが書けたらいいのに、っていうことで、WordPressでMarkdownを使う方法を調べていたら、今年に入ってからWordPress.comでは普通に使えるようになっていたらしいです。 さらに調べると、そのWordPress.comで... 続きを読む
Grunt.jsでフロントエンド開発を自動化してみた
Gruntはフロントエンド開発において、CoffeeScriptやSassなどを使うときに、コンパイルを自動化してくれるツールです。 gruntコマンドのインストール Grunt.jsはnode.jsで動くツールです。もし、node.jsがインストールされていなければ、brewなどを使って brew install node としてインストールしておきましょう。 node -v としてバージョンが... 続きを読む
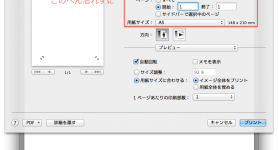
XPAD用のリフィルを作ってみた
この前、知り合いの方から卒業祝いにと、システム手帳のバインダーを頂いたので、せっかくだし巷で噂のXPADを使ってやろうと思いました。XPADとはiPadで撮影したら綺麗に整形してデータ化してくれるアナログとデジタルのいいところを使える素晴らしいツールです。 男の子心をくすぐるiPad miniケース「xPAD」 早速、近所の文房具屋や電器店、オフィス用品点などなどいろいろ回ってみたんですが、... 続きを読む
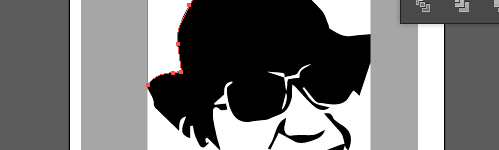
BOSSとかチェ・ゲバラみたいな白黒画像を作る方法
今日は珍しくデザイン系のお話でも。 まー、みなさん、一度は見たこと有りますよね。缶コーヒーのBOSSとかチェ・ゲバラのグッズとかにある、顔がうまいこと白黒の二値化されてるロゴ。それのPhotoshopとIllustratorを使った簡単な作り方をば。 適当な写真を選ぶ できる限り、顔が明るく写っていて、その人っぽい表情をしている写真がお勧めです。今日はこのイケメンの写真でやります。 顔を切り抜く ... 続きを読む
デザイン一新
もともとのデザインを一新して、モダンなデザインを目指しました。今回、リニューアルするときに意識したことなどを、順番に。 Webページのイメージの決定 Webデザインする前に、方針を決めるために、このWebページのイメージを箇条書きにしました。 アート 技術 交流 アイデア 創造 記号 この中から、抽象化しやすそうな、「交流」と「記号」というイメージを選びました。 色の決定 デザインの中で使用する色... 続きを読む
TAG LIST
AngularJS Arduino Boids C++ Cocos2d-x CoffeeScript CSS FuelPHP Gem Grunt HTML5 Illustrator impression! JavaScript jQuery Midi MySQL Node.js OpenCV openFrameworks OpenGL osc Pd-extended PHP Processing Raspberry Pi Ruby Ruby on Rails WordPress イベント イラスト ゲーム フロントエンド ライフハック 作曲 展示会 数論 日記 映画 本 考え事 記事紹介 資料 電子工作 音楽